Layout Tab

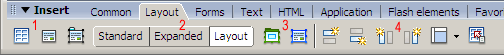
In the Insert/Object Panel the second tab is layout. In the panel are three insert buttons (1) on the left side for tables, divs, and layers. There are three views(2), Standard, Expanded, and Layout. I recommend using expanded when working with tables. Although it distorts the view of the page slightly, the widened table borders make selection much easier. The layout tab allows you to edit the container or the cells inside of it (3). The buttons to the far right allow you to insert rows and columns into your layout table. Finally the last button gives you the option of linking the page to data contained elsewhere. A nice feature to display data from an existing spreadsheet.
