Lorem Ipsum - Dummy Text
When laying out a page with headings it is frequently helpful to have a block of text to use as a visual. For centuries the following block of pseudo Latin has been used as a placeholder until the actual text was written and inserted. The word size, line breaks, and punctuation give it a realistic sense of what your real passage will look like.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Check out the links to the left for more on this block of text which has origins to the first century B.C.E.
Now, let's talk about actually inserting, formatting and linking real text.


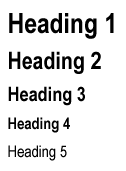
 Headings
allow you to visually divide topics on your page. They are arranged
in hierarchical order. Heading 1 being the largest and used for titles.
Heading 2 for the first topic, Heading 3 for the first subtopic, etc.
Examples are listed to the left. Notice that each heading progressively
gets smaller and the lower orders sometimes trade boldface for font
size.
Headings
allow you to visually divide topics on your page. They are arranged
in hierarchical order. Heading 1 being the largest and used for titles.
Heading 2 for the first topic, Heading 3 for the first subtopic, etc.
Examples are listed to the left. Notice that each heading progressively
gets smaller and the lower orders sometimes trade boldface for font
size.