Creating A Page
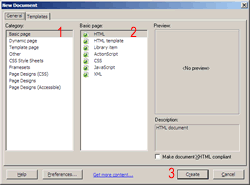
 Choose
File/New... from the menus at the top of the page. The dialogue box to
the right will open. From here you can open any type of document from
the templates stored within Dreamweaver or from templates you have created
for you site. Since we are just starting out with your first page select
Basic page from the first window and HTML from the second. Then click
create in the lower right. Your new page will appear in the document
window. Save your page immediately. Note: if it is the main page of your
site, it should be titled "index". Web servers look for that word when
establishing the starting page in a web site.
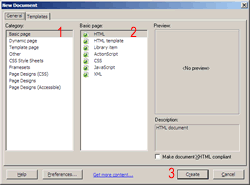
Choose
File/New... from the menus at the top of the page. The dialogue box to
the right will open. From here you can open any type of document from
the templates stored within Dreamweaver or from templates you have created
for you site. Since we are just starting out with your first page select
Basic page from the first window and HTML from the second. Then click
create in the lower right. Your new page will appear in the document
window. Save your page immediately. Note: if it is the main page of your
site, it should be titled "index". Web servers look for that word when
establishing the starting page in a web site.
Templates
Templates are copies of a page that can be used as starting points. The template controls items that appear on every page and leave spaces to enter information later. When you are ready you open the template and fill in the new items and then save. If a link or something changes later, you just update the template and it changes all the pages that are linked to it when you save.


 Choose
File/New... from the menus at the top of the page. The dialogue box to
the right will open. From here you can open any type of document from
the templates stored within Dreamweaver or from templates you have created
for you site. Since we are just starting out with your first page select
Basic page from the first window and HTML from the second. Then click
create in the lower right. Your new page will appear in the document
window. Save your page immediately.
Choose
File/New... from the menus at the top of the page. The dialogue box to
the right will open. From here you can open any type of document from
the templates stored within Dreamweaver or from templates you have created
for you site. Since we are just starting out with your first page select
Basic page from the first window and HTML from the second. Then click
create in the lower right. Your new page will appear in the document
window. Save your page immediately.