The Properties Inspector

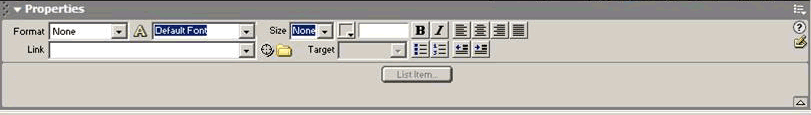
The properties inspector is a window at the bottom of the screen. Depending upon what item is selected it displays all of the available options. For example, if you had selected text, it would show font, color, size, etc. An image would show the image type, size, picture name, location, etc. You can change the option for any selected item by using this dialogue box. This will be the most extensively used panel in the course.
![]() There
are four items to the far right of the inspector. From top to bottom:
the properties button opens a dialogue box that allows you to edit
items related to this window specifically. The Help button opens frequently
asked questions related to this menu. The quick tag editor allows you
to insert HTML tags into the selected item. The expand arrow changes
the window size to show or hide more options. These buttons occur on
the properties inspector constantly; however, the items each displays
varies depending on the selected item and the information in the box
at the time.
There
are four items to the far right of the inspector. From top to bottom:
the properties button opens a dialogue box that allows you to edit
items related to this window specifically. The Help button opens frequently
asked questions related to this menu. The quick tag editor allows you
to insert HTML tags into the selected item. The expand arrow changes
the window size to show or hide more options. These buttons occur on
the properties inspector constantly; however, the items each displays
varies depending on the selected item and the information in the box
at the time.
