Creating a Link
Any image or text can be assigned a link. That link can be connected to another place on the same page, another page in your document, or another page on the web.
 To create
a link to another page in your web site:
To create
a link to another page in your web site:
Highlight
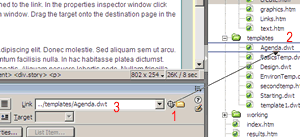
the image or text you want to attached to the link. In the properties
inspector window click on the target (1)
to the right of the link drop down window. Drag the target onto the destination
page in the files window and let go (2).
The address of the link will appear in the drop down window (3).
 To create a link to another location in the same document:
To create a link to another location in the same document:
Highlight the destination first. On the Insert/Objects window
select the Common tab and then the yellow anchor. Give the anchor a name
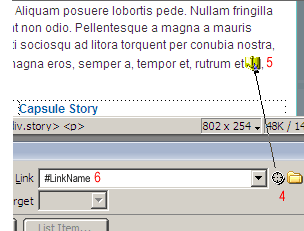
and click OK. In the properties
inspector window click on the target (4)
to the right of the link drop down window. Drag the target onto the anchor
in the document window and let go (5).
The address of the anchor will appear in the drop down window (6).
To create a link to another location on
the World Wide Web:
Highlight
the image or text you want to attached to the link. In the properties
inspector window click in the drop down window and type the address including
the http://www. Sometimes it is easier to copy the address out of the location
bar of your browser and paste it into the link window.
Using Targets
Targets are descriptions in a link that tell the browser where to open the next page. Frames use targets extensively, but regular pages use mainly one target "_blank". Normally, a link opens in the same browser window once it is clicked. When you select _blank from the target drop down box under the link address, the link will open a brand new browser window when clicked. this is very effective when you want to send a user to another page for quick reference and then have them quickly return to the starting page by closing the new window.


 There are
two main types of links - relative and absolute. Relative links find
a new page relative to a specific location. When you started this section
you defined the site root. Site-root Relative links use this root and
navigate using it as a point of reference. File-Relative links navigate
using the loaded page. For example, look at the imaginary site to the
left. If you were to visit the site you would start on the index.htm
page. A link to page1.htm would be defined as
There are
two main types of links - relative and absolute. Relative links find
a new page relative to a specific location. When you started this section
you defined the site root. Site-root Relative links use this root and
navigate using it as a point of reference. File-Relative links navigate
using the loaded page. For example, look at the imaginary site to the
left. If you were to visit the site you would start on the index.htm
page. A link to page1.htm would be defined as